备忘一下HTML5 三轴陀螺仪
window.addEventListener('deviceorientation', function(event) { var alpha = event.alpha; var beta = event.beta; var gamma = event.gamma; }, false);
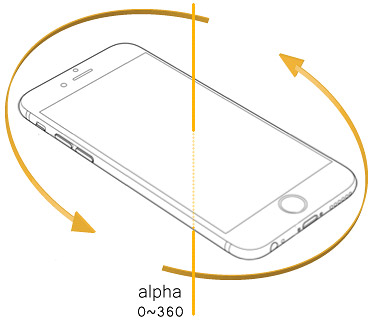
aplha:
行動裝置水平放置時,繞 Z 軸旋轉的角度,數值為 0 度到 360 度。
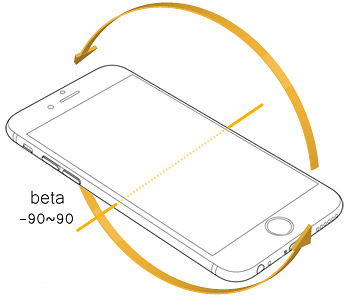
beta:
行動裝置水平放置時,繞 X 軸旋轉的角度,數值為 -180 度到 180 度。
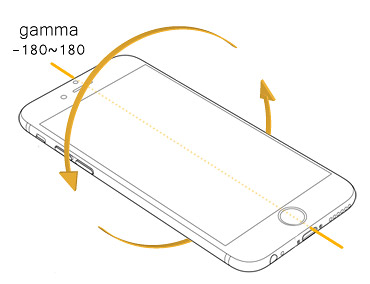
gamma:
行動裝置水平放置時,繞 Z 軸旋轉的角度,數值為 -90 度到 90 度。

http://www.oxxostudio.tw/articles/201506/html5-device-orientation.html</a>
标签: 学习
天气
分类
标签
存档
- 2024年3月(1)
- 2024年2月(1)
- 2023年8月(1)
- 2023年7月(1)
- 2023年5月(1)
- 2022年9月(1)
- 2022年8月(1)
- 2022年1月(2)
- 2021年10月(1)
- 2021年7月(1)
- 2020年9月(1)
- 2020年8月(1)
- 2020年7月(1)
- 2020年6月(2)
- 2020年5月(1)
- 2019年10月(1)
- 2019年9月(2)
- 2019年7月(1)
- 2019年1月(4)
- 2018年12月(1)
- 2018年11月(1)
- 2018年10月(5)
- 2018年8月(2)
- 2018年7月(5)
- 2018年6月(2)
- 2018年4月(1)
- 2018年2月(1)
- 2017年12月(2)
- 2017年11月(1)
- 2017年10月(4)
- 2017年9月(3)
- 2017年8月(2)
- 2017年5月(2)
- 2017年4月(7)
- 2017年2月(1)
- 2016年12月(1)
- 2016年11月(2)
- 2016年10月(3)
- 2016年6月(2)
- 2016年3月(1)
- 2016年1月(2)
- 2015年12月(3)
- 2015年11月(3)
- 2015年10月(1)
- 2015年9月(1)
- 2015年8月(2)
- 2015年7月(2)
- 2015年5月(1)
- 2015年4月(1)
- 2015年2月(1)
- 2015年1月(1)
- 2014年12月(4)
- 2014年11月(1)
- 2014年10月(1)
- 2014年8月(4)
- 2014年7月(2)
- 2014年6月(1)
- 2014年2月(2)
- 2014年1月(2)
- 2013年12月(26)
- 2013年10月(2)



 浙公网安备 33010602008237号
浙公网安备 33010602008237号
发表评论: